Utiliser la transparence dans vos designs
Le design, suivant les contraintes techniques relatives à la construction de pages Web, a parfois tendance à empiler des formes géométriques carrées ou rectangles.
En effet, les sites étant composés de zones simples permettant leur codage, les carrés ou rectangles sont majoritairement utilisés.
Briser la routine !
Aussi, peut-il être élégant de jouer sur la transparence afin de casser cet aspect parfois un peu trop "organisé"… Cela n’est bien entendu pas toujours facile, mais reste cependant toujours possible en faisant preuve de créativité. L’image ci-dessus illustre la page d’accueil d’un site internet qui a parfaitement su tirer parti de divers effets de transparence :
- Menu principal allégé
- Logo transparent
- Boutons utilitaires (en haut à droite) utilisant des icônes simples et filaires
- Texte principal contrasté
- Bouton d’appel à l’action épuré
Sur ce design, la photo, élément principal représentant le produit, s’adapte donc parfaitement au site. Cela donne une impression d’harmonie, de sobriété et de luxe…
La transparence dans le design d’e-mail
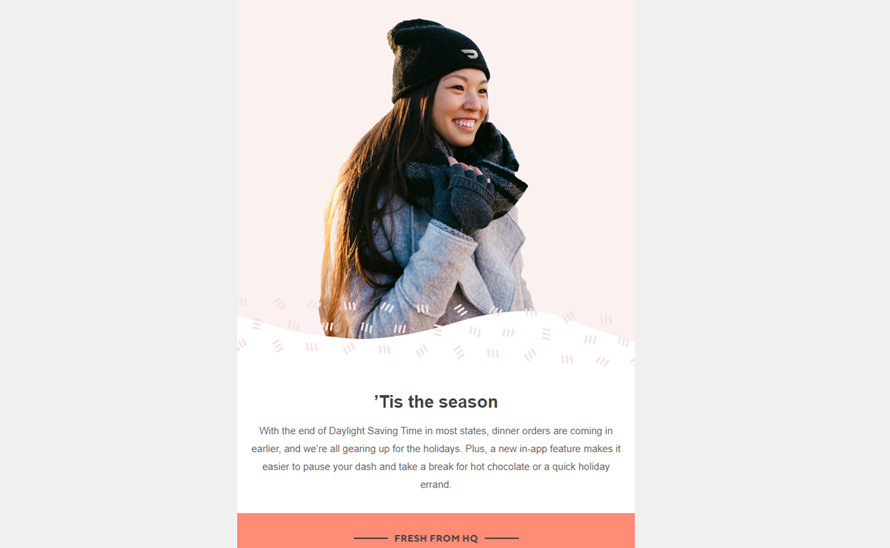
La photo ci-dessus illustre également assez bien un contournement fréquemment utilisé lors d’un design d’e-mail et permettant de créer une sensation de transparence. Bien que la photo du personnage ainsi que la zone blanche en dessous soient constitués d’une même image (un rectangle en mode « portrait »), la découpe en forme de vague donne l’impression que deux zones courbes s’imbriquent les unes dans les autres.
Ceci est particulièrement utile dans le design de template e-mail, la technologie obligeant à un codage encore plus simple et basique que lors de la construction d’une page web (afin d’assurer une compatibilité maximum côté client de messagerie).